微视频在课堂中可以让学生自主学习,分层教学。一个班级总有学生能力参差不齐,老师在课堂教学中很难关注到全体学生。对于部分学生可以让他们自己跟着视频做,熟练操作后自己理解方法和过程。
在目前的微视频制作中,习惯把视频做成720p或1080p。而网站的宽度在1000左右,用1280*720的视频会显示不全。现在学生机房的分辨率基本能达到1440以上,将视频尽可能用720p播放显示效果更佳,可以不在全屏状态下播放视频暂停后跟着做,比较方便操作。只需要将网页代码进行编辑好,将视频播放的页面宽度拉长,使得视频能正常播放。
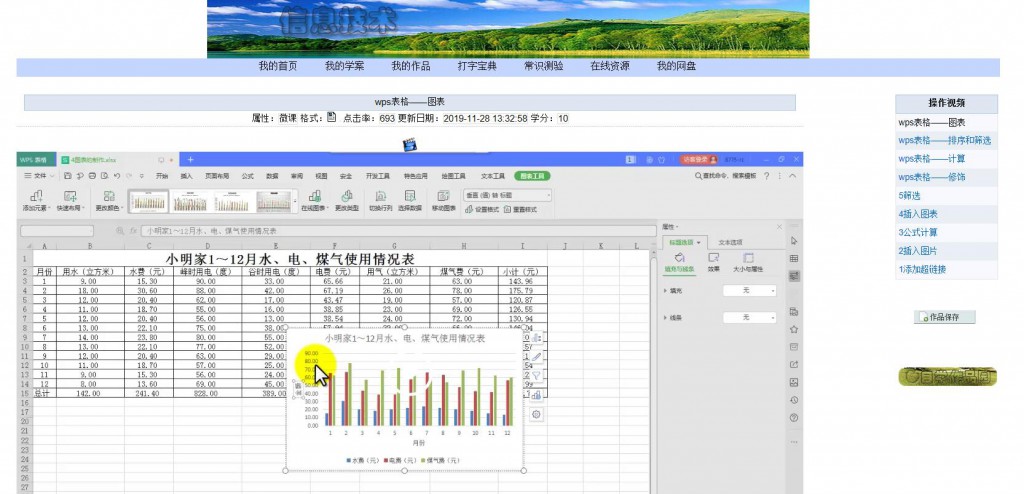
图1 教师界面的【在线资源】的视频页面
图2 学生界面的【在线资源】的视频页面
为了不影响其他页面的原有宽度,仅修改downfile.aspx页面和复制两个文件(Student/Stud.master和App_Themes/Student/StyleSheet.css)并简单修改。具体步骤如下:
1、将downfile.aspx的masterpagefile=”~/Student/Stud.master” 改为Student/Stud2.master。
找到/Student/stud.master这个文件,将stud.master复制后改名为stud2.master。
2、打开stud2.master,修改一行中的
<link href=”../App_Themes/Student/StyleSheet.css?ver=621″ rel=”stylesheet” type=”text/css” />改成Student/StyleSheet2.css,找到App_Themes/Student/StyleSheet.css这个文件
3、将css复制后改名为StyleSheet2.css,打开后将width: 980px全部替换为width: 1600px
至此就可以看到downfile.Aspx页面的宽度变框了。
learnsite学习站点(openlearnsite.com),共同分享经验文章:学习网站-learnsite » 修改微视频页面宽度实现更佳浏览效果
 学习网站-learnsite
学习网站-learnsite